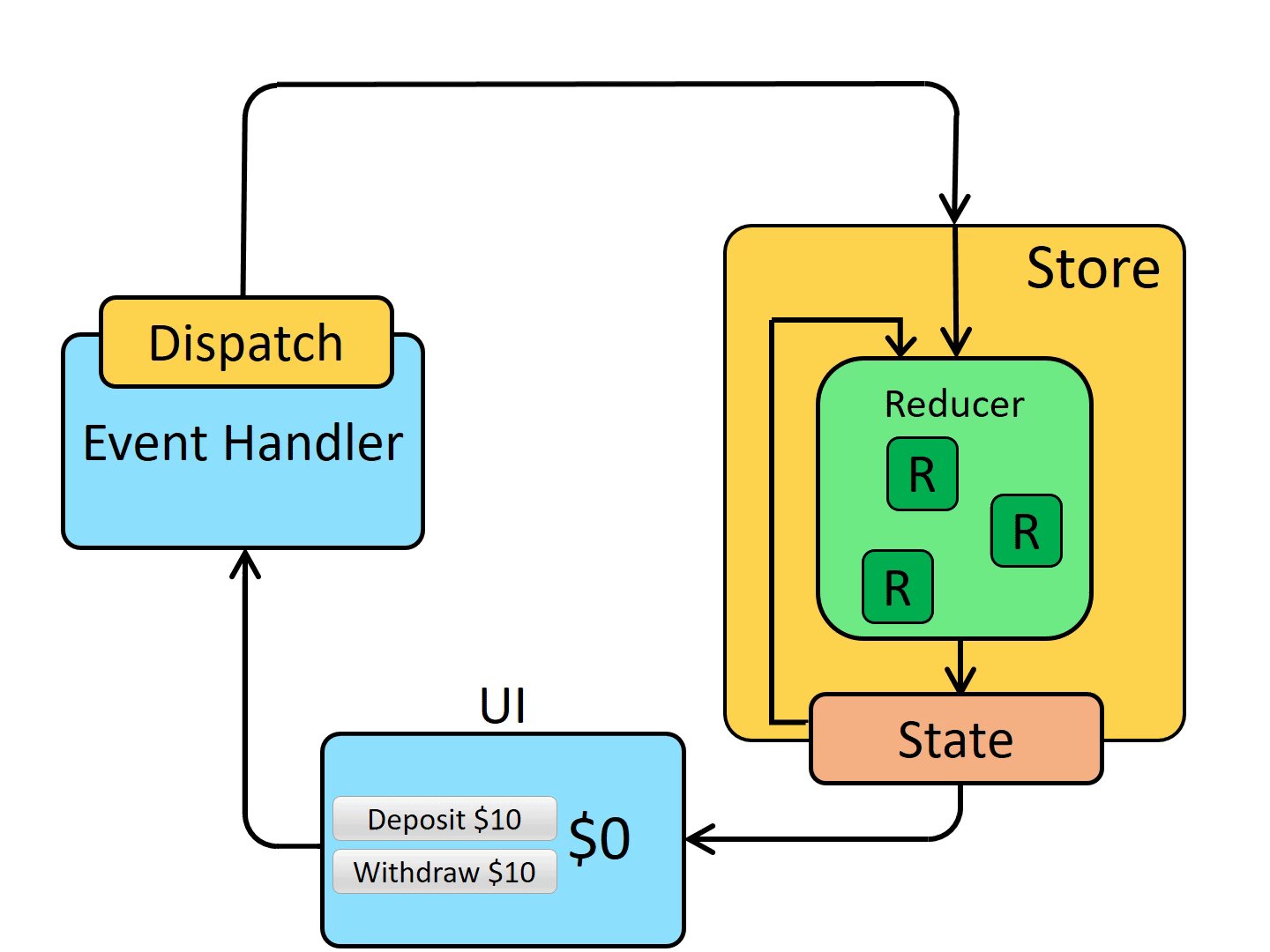
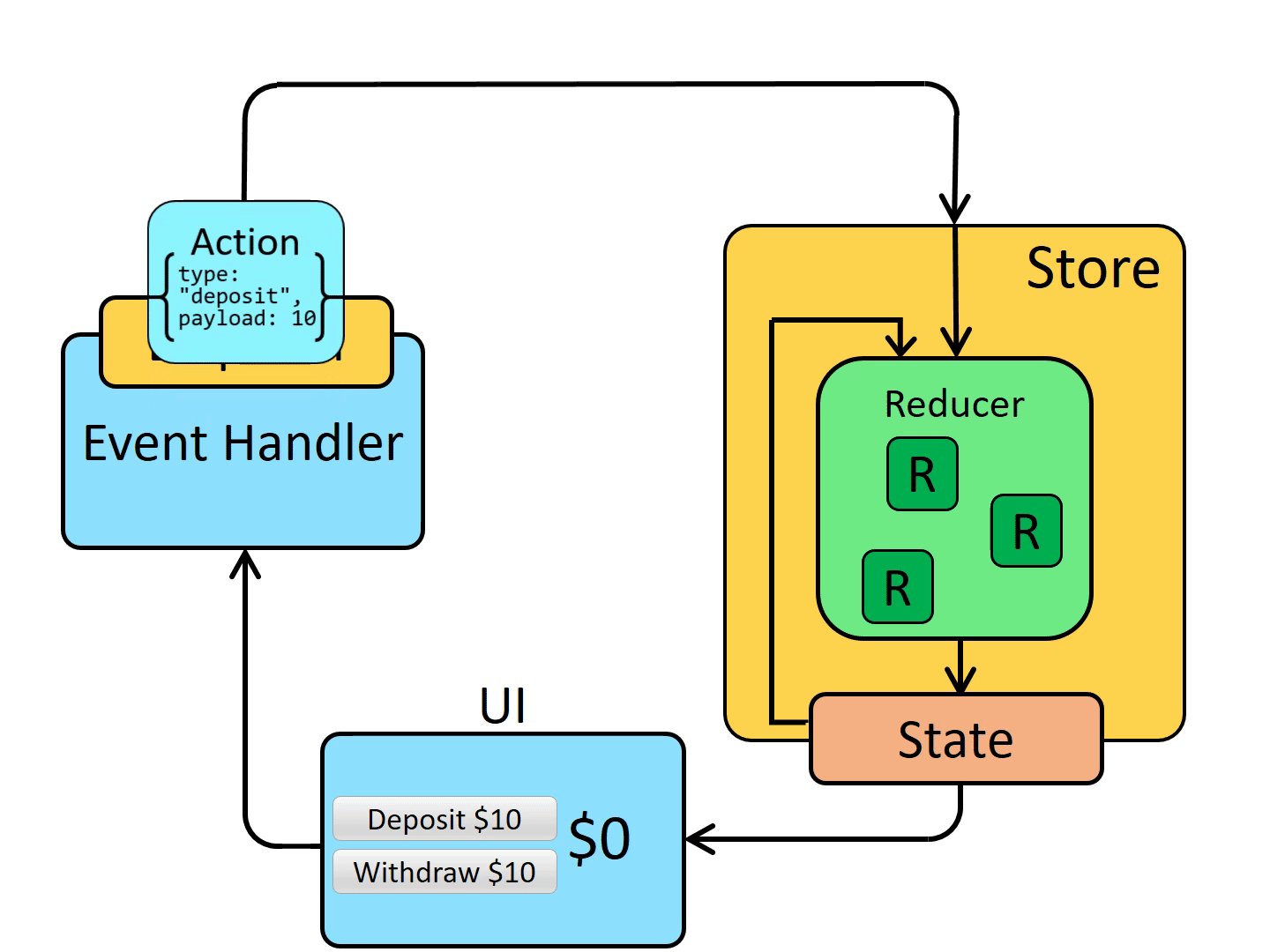
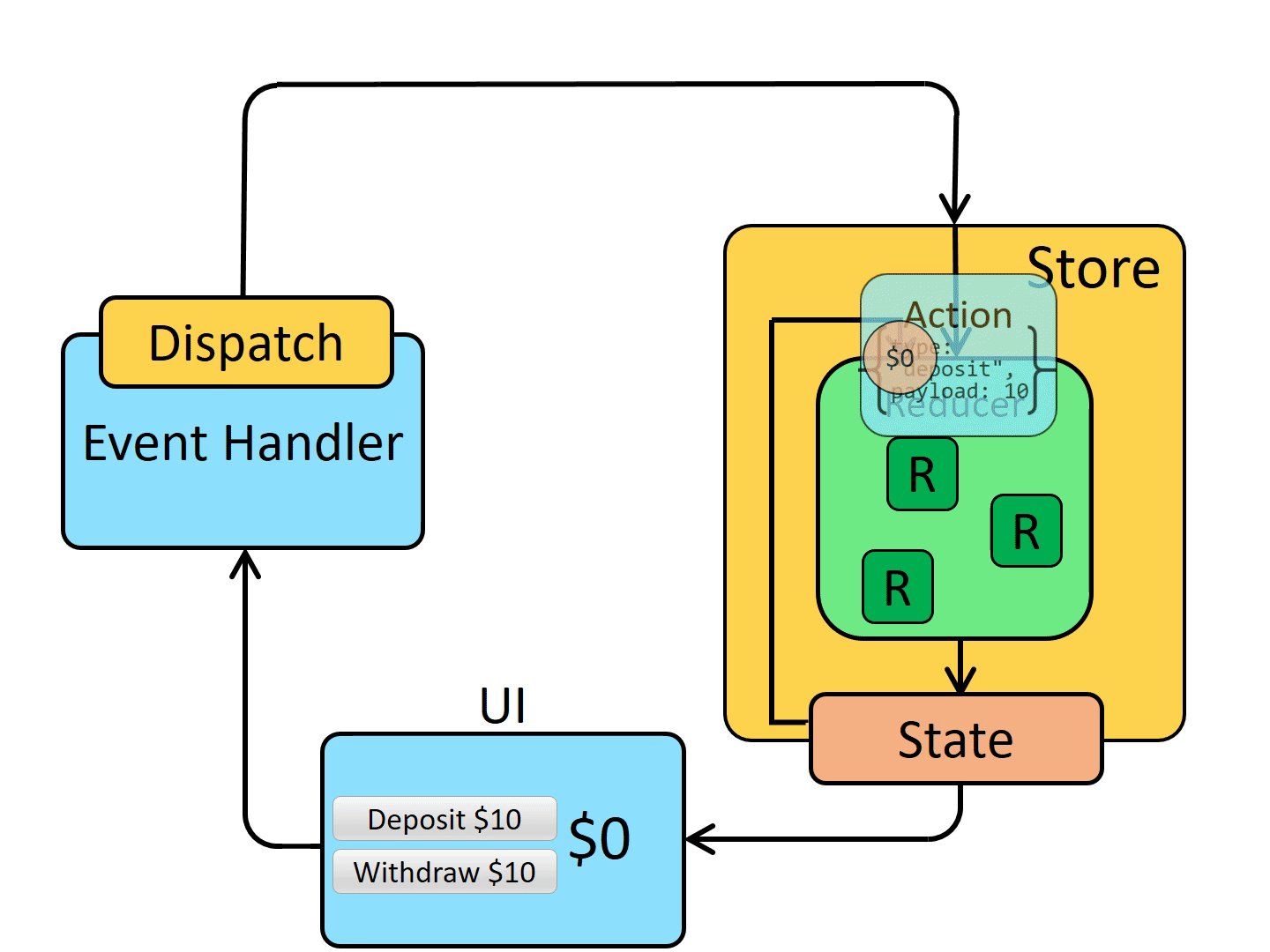
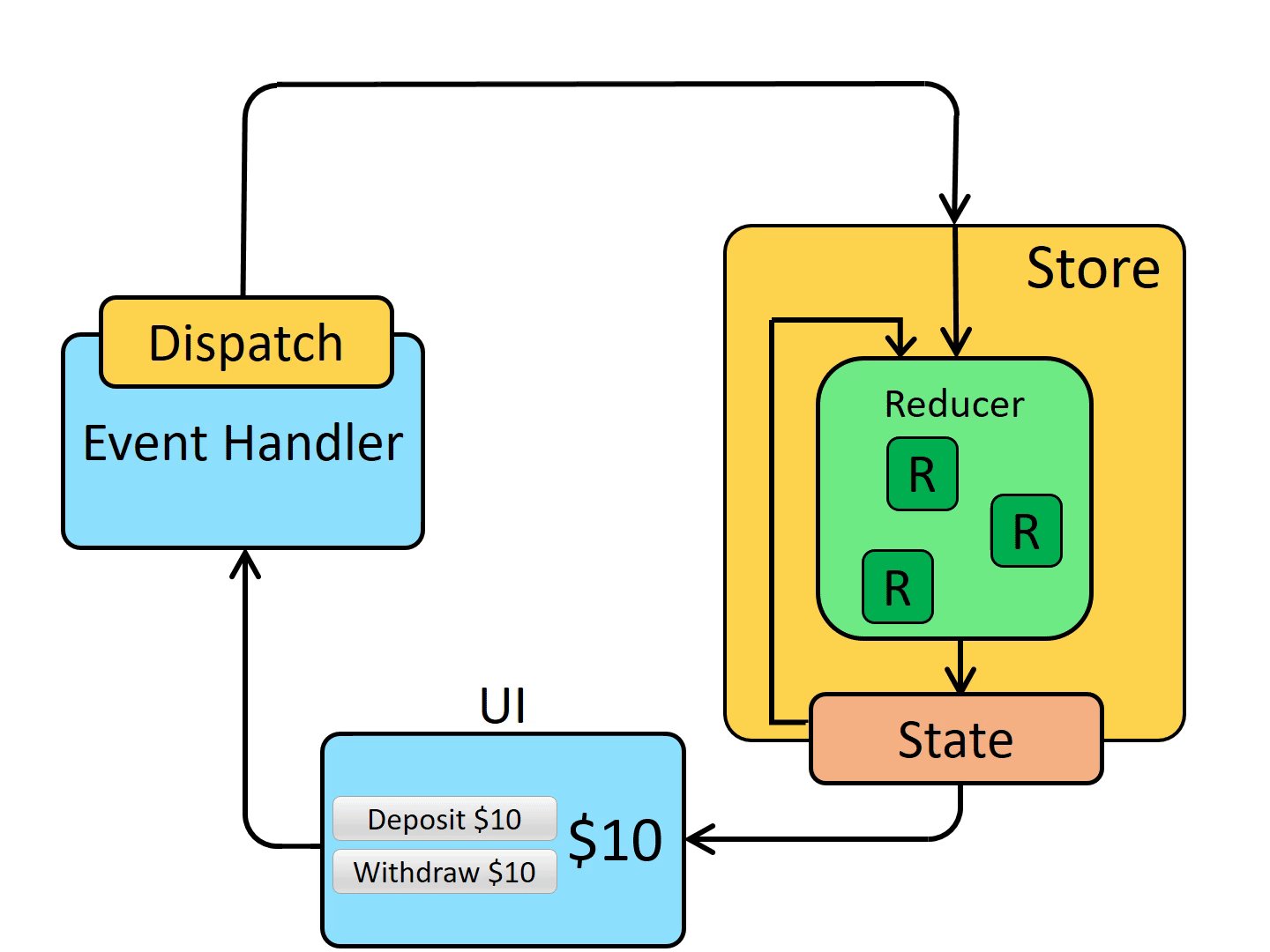
오늘은 redux에 대해 알아보겠습니다. https://www.npmjs.com/package/redux https://ko.redux.js.org/ redux Predictable state container for JavaScript apps. Latest version: 4.2.1, last published: 7 months ago. Start using redux in your project by running `npm i redux`. There are 17342 other projects in the npm registry using redux. www.npmjs.com Redux - 자바스크립트 앱을 위한 예측 가능한 상태 컨테이너. | Redux 자바스크립트 앱을 위한 예측 가능한 상태 ..